在 CentOS 上架設 rendertron 服務來處理 SSR(Server Side Rendering)
公司的網站是採用 SPA(Single Page Application)的呈現方式,但是這種方式不利於 SEO、不利於 Preview,像是在 Facebook、Line、Twitter 分享連結的時候,沒有內容的預覽,在行銷推廣上就略遜一籌,今天就要來介紹一個 SSR(Server Side Rendering)的服務 - rendertron。
rendertron 是 Google Chrome 的子專案,背後使用 Chromium 來渲染轉發過來的網址,再將渲染後的結果回傳,網站的程式都不用改,只需要加一個 Middleware 來判斷是否要轉發給 rendertron 去處理即可,rendertron 的開發團隊有架設一個對外的服務 https://render-tron.appspot.com/,大家可以上去玩玩看。
再來,我們試著把 rendertron 服務架設在 CentOS 7 上,這過程踩了不少雷,吃了不少苦頭,希望這篇文章能讓大家少走一點冤枉路。
切換到 root 身份
整個過程我建議切換到 root 身份來做,會比較順利一點。
1 | sudo -i |
Clone rendertron
因為我要去改 rendertron 的預設參數,所以我必須自行建置 rendertron,如果不需要改參數,rendertron 是可以用 npm 安裝成全域的套件,挺方便的。
1 | # 安裝 git |
記得要確認我們所在的目錄是在 rendertron 底下,不然一些依賴套件會裝錯位置。
安裝 Node.js 官方的 Repository
EPEL 上面的 Node.js 版本太舊了,我們安裝官方提供的 Repository,安裝的版本是 14.x。
1 | # 在 root 身份底下 |
安裝 Node.js
接著,我們就將 Node.js 裝起來,版本是 14.5.0。
1 | yum install -y nodejs |
建立 config.json 修改預設參數
我想要改的參數是 timeout 跟 port,在 rendertron 的根目錄底下建立 config.json 檔案,把想要改的參數放進去。
1 | { |
安裝 grpc
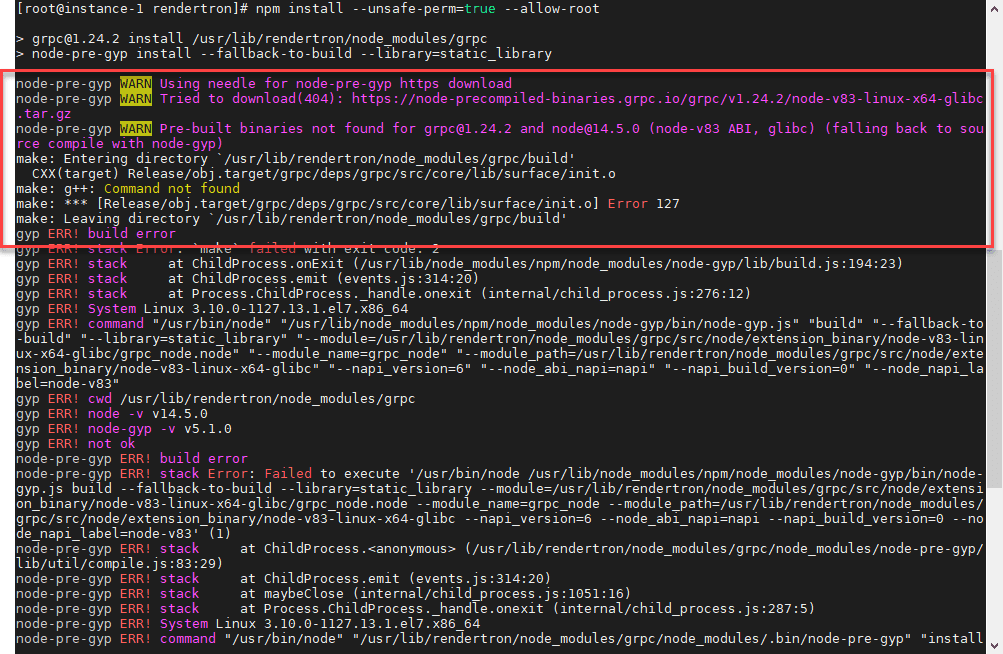
rendertron 的依賴樹中有依賴到 grpc,但是在安裝依賴套件的過程中,找不到 grpc 預先編譯的版本,然後它就會走向自行編譯的流程,接著就出錯了。

我們是可以把 gcc 編譯工具裝起來,依舊能順利編譯,只不過這有點耗時,其實只要先獨立安裝 grpc 就好了。
1 | npm install grpc --unsafe-perm=true |
再來,我們就可以建置 rendertron,執行下面指令進行建置。
1 | # 安裝依賴套件 |
安裝缺少的 Library 或 Google Chrome 瀏覽器
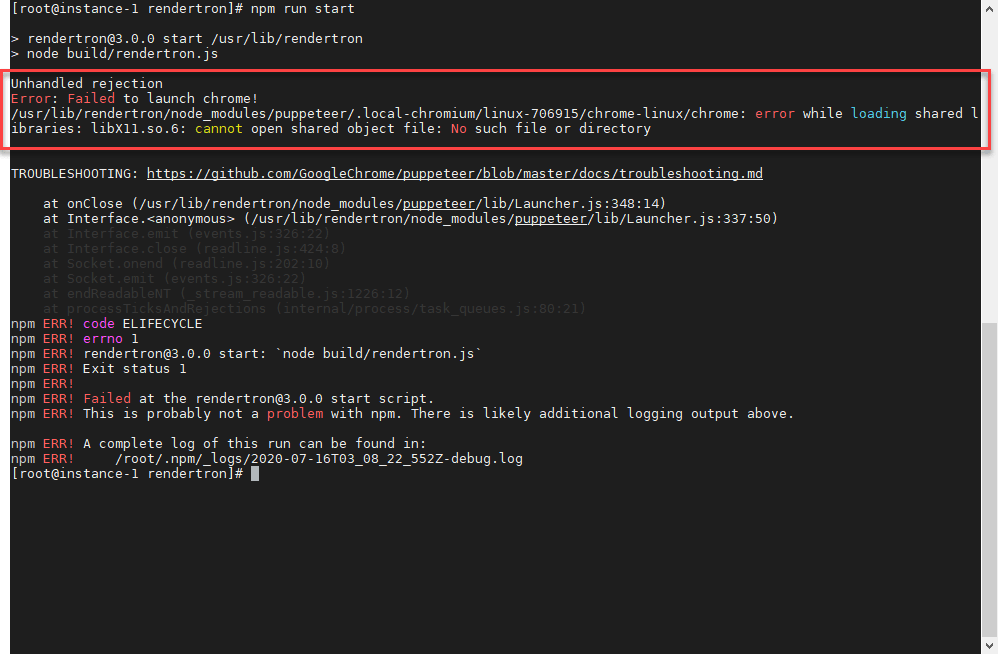
如果這時候我們去執行 rendertron,會跑出一個錯誤畫面。

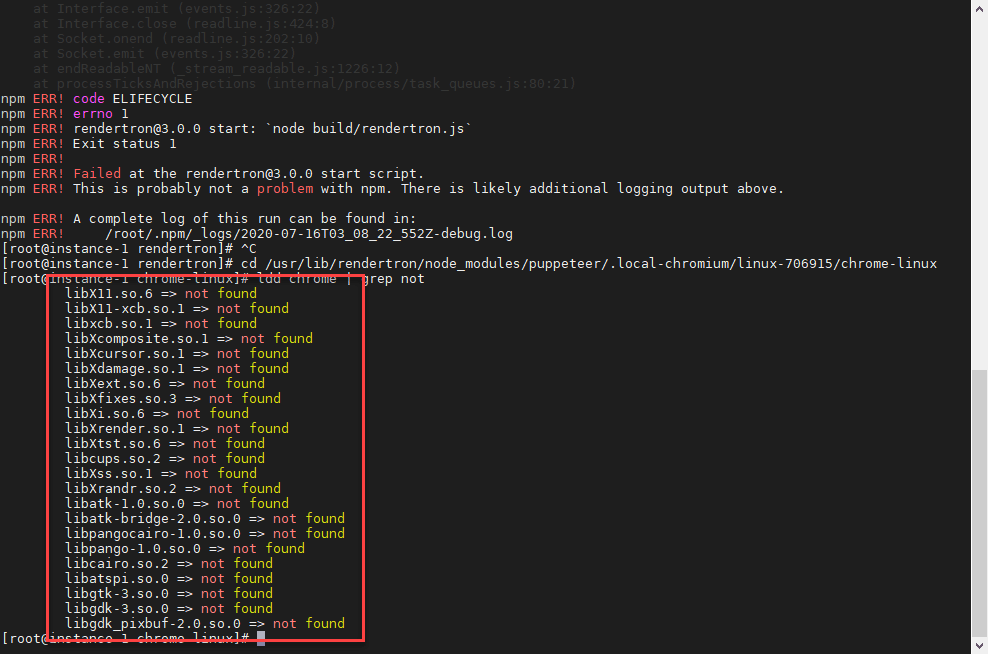
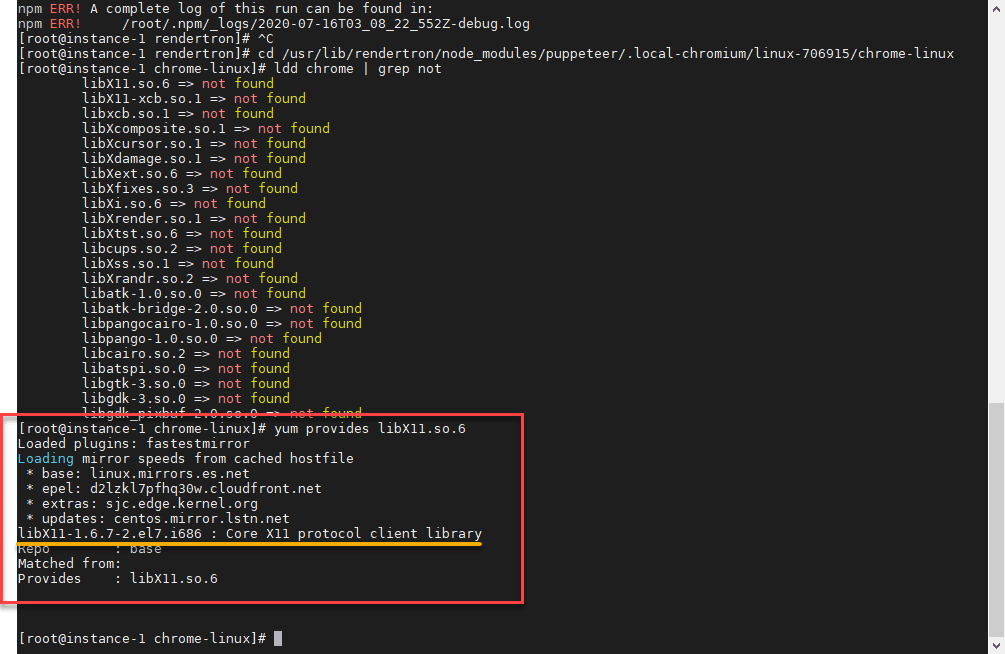
意思是說,在跑 Chromium 的時候少了一些檔案,如果想要知道究竟缺了哪些檔案,可以到切換目錄到 /usr/lib/rendertron/node_modules/puppeteer/.local-chromium/linux-xxxxxx/chrome-linux 底下,執行指令 ldd chrome | grep not 就會列出缺少的檔案。

然後呢,我們就要再透過 yum provides xxx 指令去找出這些檔案在哪些 Library 裡面。

各位朋友,不需要一個一個去找了,我已經幫各位找好了,執行下面指令就可以將這些缺少的 Library 裝起來。
1 | yum -y install libXcomposite libXcursor libXdamage libXext libXfixes libXi libXrender libXtst cups-libs libXScrnSaver libXrandr atk at-spi2-atk pango cairo at-spi2-core gtk3 gdk-pixbuf2 |
或者,如果想省麻煩,也可以直接安裝 Google Chrome,在 /etc/yum.repos.d 資料夾底下新增 google-chrome.repo 檔案,將以下內容寫到這個檔案中。
1 | [google-chrome] |
接著,執行下面指令,就可以將最新穩定版本的 Google Chrome 瀏覽器裝起來。
1 | yum install -y google-chrome-stable |
執行 rendertron
把該裝的裝一裝之後,我們就可以執行下面指令把 rendertron 跑起來,
1 | npm run start |
我們看到 Listening on port xxxx 的訊息,就表示執行成功了。

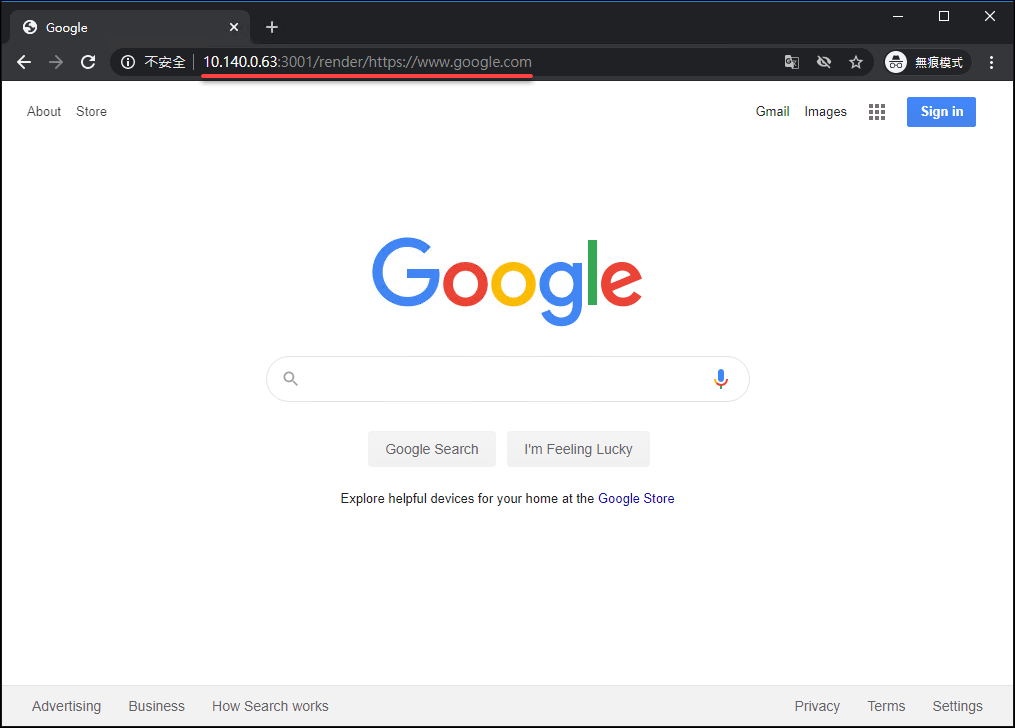
來測試一下,rendertron 服務有一個 render API,只要把要渲染的網址接到它的後面,就可以了。

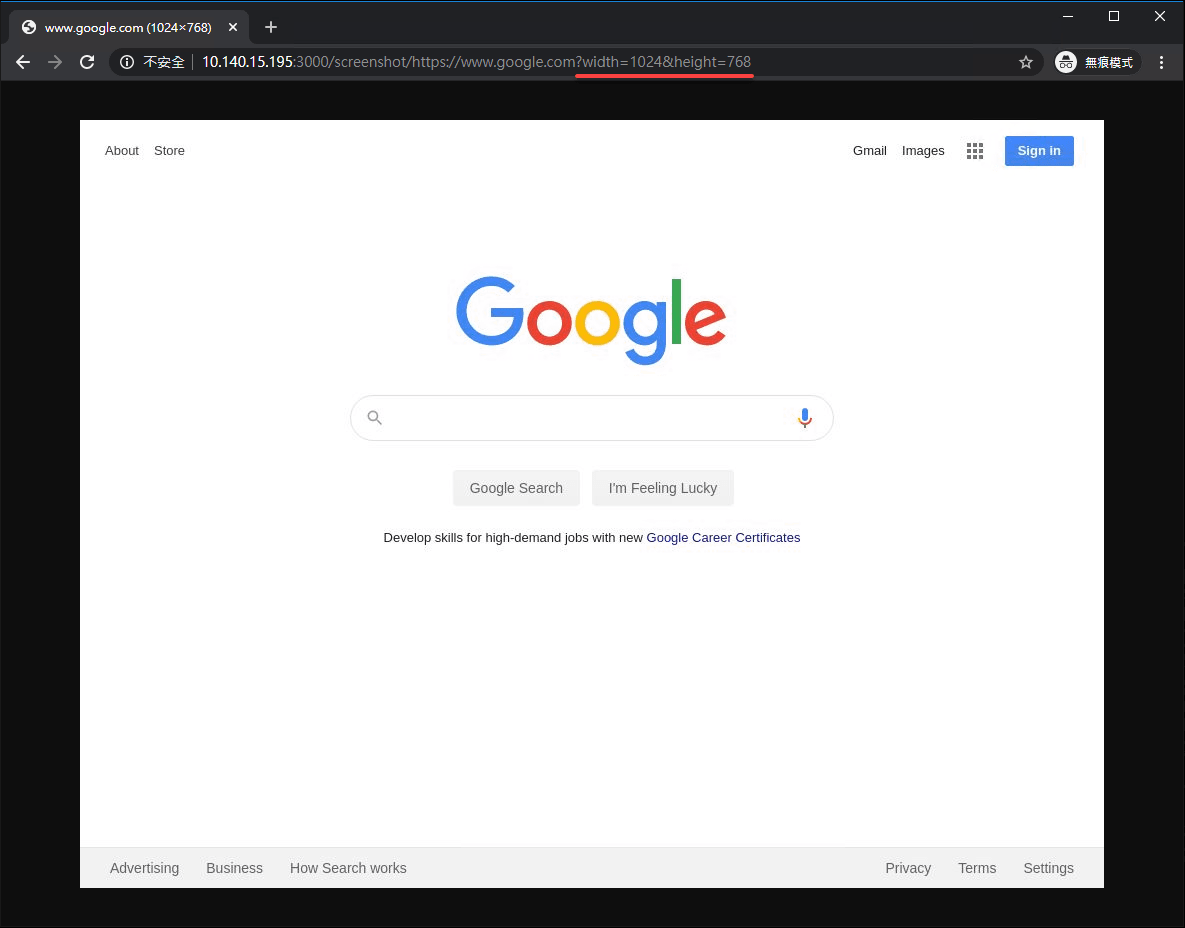
而且,它還可以截圖,截圖的 API 是 screenshot,預設的圖片大小是 1000×1000,這個可以透過參數 width、height 去改。

用 pm2 來管理 rendertron
pm2 是一個 Node.js 服務的管理器,我們可以透過它來管理 rendertron 的開機啟動、背景執行、壞掉重啟,相當方便,我們來安裝 pm2。
1 | # -g 表示安裝成全域的套件 |
接著,執行下面的指令就可以叫 pm2 來幫我們管理 rendertron。
1 | # 透過 pm2 啟動 rendertron,名稱為 rendertron,且在每日 06:00:00 強制重啟。 |
以上就是 rendertron 3.0.0 安裝在 CentOS 7 上的步驟,提供給各位朋友參考。